Outils pour utilisateurs
Panneau latéral
Table des matières
Galeries Web
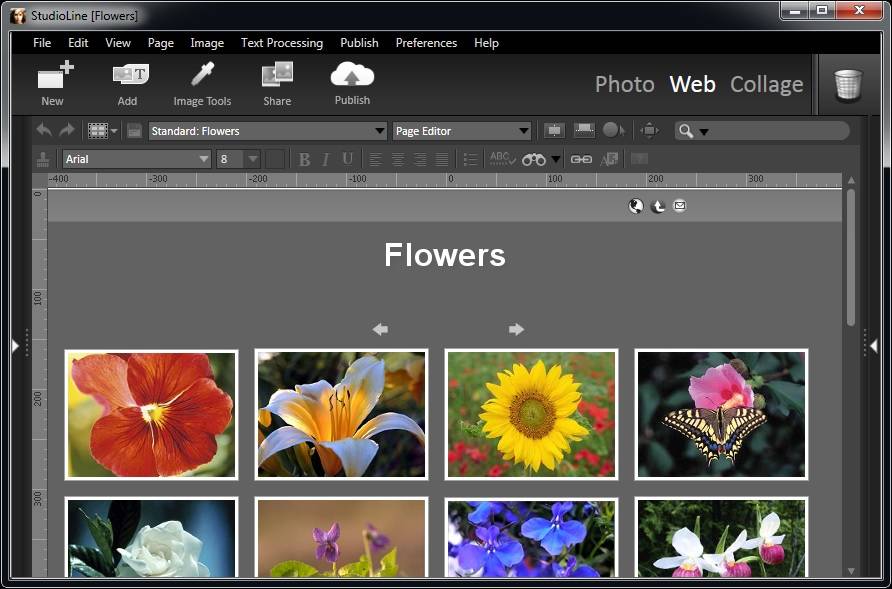
Pour créer ou modifier une galerie Web, cliquez sur «Web» dans la barre de sélecteur de modes. Cela ouvre la galerie Web la plus récemment ouverte.
A droite de la fenêtre vous trouverez les onglets “Edition” et “Descripteurs” tout comme dans les Archives d'images. En mode Edition, les modifications de ces volets ne prennent effet que sur les objets sélectionnés sur la page actuellement ouverte. De cette façon, vous pouvez changer les descripteurs ou les modifications d'images en fonction de vos besoins sur cette galerie Web.

Fond
Dans la barre de menu cliquez sur “Page” et choisissez “Fond de page”. Choisissez une couleur unie en cliquant sur la fenêtre de “Couleur de fond”, ou faites glisser une image sur le panneau de fond pour créer une image simple ou un fond en mosaïque.
Avec l'option “Dupliquer l'image de fond” vous pouvez choisir entre une mosaïque uniforme, horizontale ou verticale ou, si vous préférez, simplement une image seule comme fond d'écran.
Les paramètres de base ne peuvent pas être complètement supprimés. Chaque page doit avoir au moins une couleur de fond. Lorsque vous faites glisser le bouton de copie de la page vers la corbeille, les préférences des dispositions correspondantes à l'édition de la page sont reportées. Dans l'éditeur de mise en page, un fond blanc uni sans image sera placé.
Couleur unie vs. Fond en mosaïque
Un fond de couleur unie, tel que blanc ou gris foncé, sera souvent le choix esthétique le plus agréable. Il sera également plus clair pour StudioLine afin de partager les images le moment venu.
Des textures à motifs avec peu de contraste peuvent aussi faire un joli fond. Il ne devrait pas y avoir de marges visibles en mosaïque, ni d'interférence quant à la lisibilité du texte.
Les images chargées, les contrastes forts, ou les motifs géométriques peuvent être très perturbants. Ils produisent également un certain trouble lorsqu'ils sont insérés avec des images comportant des zones de transparence sur une page.
Effet de transparence et fond en mosaïque
Lorsque les images transparentes sont placées sur une page, une partie de l'arrière-plan en mosaïque apparaitra à travers. Cependant, lors du rendu, une découpe de l'arrière-plan en mosaïque est intégré au fichier graphique utilisé par le navigateur. Si, par exemple, une page reçoit une orientation centrée, les objets se déplacent par rapport à l'arrière-plan lorsque la taille du navigateur Internet est modifiée. Les images de fond avec des motifs géométriques réguliers ou autres (tels que du texte ou des logos) peuvent donner des résultats moins appropriés.
Positionnement du fond par rapport à un objet
Voici quelques exemples d'effets, de dimensions, et de fonds par rapport à un objet unique.
Voici un simple caractère arobase (@), créé à l'aide de l'outil texte et sur lequel est appliqué une couleur de police. Les marqueurs bleu indiquent la hauteur et la largeur de l'objet. Étant donné qu'un effet de bouton et une ombre portée ont été ajoutés, le texte est converti en image lors de la création des données HTML. Le caractère @ ainsi que l'ombre ne remplissent pas l'ensemble de la zone rectangulaire fixe. A certains endroits, l'arrière-plan blanc est visible. Notez également qu'en raison de l'ombre portée, les dimensions du fichier d'image qui en résultent sont maintenant plus grands que la hauteur et la largeur d'origine indiquée par les marqueurs bleus. Or, comme dans cet exemple, lorsque le fond est utilisé avec un motif visible, le fond devient visible également dans l'image. Lors de la création du data HTML, StudioLine uniformise le motif de fond en respectant les données graphiques, qui sont préparées pour l'utilisation du navigateur. Comme cette image est déplacée pour une utilisation à d'autres endroits sur la page, la grille ne peut pas s'aligner. Ceci démontre qu'un motif géométrique régulier (comme des carrés) peut être un mauvais choix pour les fonds. Cependant, il existe une exception lorsque le contenu d'une des pages est aligné avec le coin supérieur gauche.
Si toutefois vous préférez un conception de page à l'aide de motifs de fonds géométriques réguliers, nous vous conseillons de :
- utiliser uniquement du texte non graphique,
- utiliser des images rectangulaires, sans ombre ou bord flou, ou
- utiliser l'outil fond de page afin de placer des images ou du texte sur des rectangles de couleur fixe, ou
- placer les images et le texte sur une image rectangulaire opaque.
Descripteurs de page
Vous allez pouvoir lier des informations à chaque page créée. Dans les modes “Pages” et “Modèles de disposition”, ouvrez la fenêtre dans le menu de la page sous l'onglet “Descripteurs”. Plusieurs de ces descripteurs vont gérer la façon dont les moteurs de recherche vont trouver et référencer les pages de votre site.
Titre - C'est le titre que l'utilisateur de votre site verra dans sa fenêtre de navigateur Web et qui sera affiché par les moteurs de recherche.
Auteur - Le nom de l'auteur de la page web.
Copyright - Les informations Copyright.
Mots-clés - Une liste de mots clés et de phrases, séparées par des virgules, qui sont affichés sur la page, ou qui ont une certaine incidence sur le contenu du site. Les Mots-clés sont utilisés par les moteurs de recherche pour référencer vos pages Web. Ne dépassez pas 1000 caractères et saisissez les en minuscule.
Sujet - Description du contenu de la page qui sera principalement utilisée par les moteurs de recherche. La description doit être limitée à 200 caractères.
Analyse par les moteurs de recherche - Ce champ vous permet de contrôler le type d'information qu'un robot de moteur de recherche va recueillir sur votre site. Il vous permet de saisir les balises META et les attributs de votre page qui permettront de contrôler le comportement du robot. Par exemple, vous ne voudrez peut-être pas que vos images, messages, ou tout autre support soient indexés par le robot. Ou vous ne voulez pas que l'un des liens associés à une certaine page soit indexé. Ce sont les types de méta-tags que vous pouvez entrer dans ce domaine. Notez que chacun des nombreux moteurs de recherche traitent ces termes un peu différemment.
- NOINDEX : Indique au moteur de recherche ne pas inclure une page dans son index (résultats de recherche).
- NOFOLLOW : Indique au moteur de recherche de ne pas suivre l'un des liens d'une page.
- NOARCHIVE : Indique au moteur de recherche de ne pas fournir de copie archivée d'une page à ses utilisateurs.
- NOIMAGEINDEX : Indique au moteur de recherche de ne pas indexer les images.
- NOMEDIAINDEX : Indique au robot de ne pas indexer de vidéo ou de support sonore.
Préférences de texte
Dans l'onglet Texte du menu Préférences vous trouverez les options de mise en page de vos textes. Un panneau s'ouvrira devant vos sélections.
Police - Vous pouvez choisir parmi une liste de polices disponibles.
Largeur du texte - Vous permet de modifier la largeur de la taille de vos nouveaux objets texte.
Taille - Choisissez la taille en pixels.
Style - Choisissez si vous souhaitez que votre texte soit écrit en italique, en gras ou souligné.
Ignorer la police et la taille du texte collé - Normalement, il est possible de coller du texte depuis le clip board de façon à ce que le site Web StudioLine conserve la police de caractères, la taille et le style. Toutefois, si vous avez coché cette case dans les préférences de texte, les caractéristiques du texte collé seront ignorées. Au lieu de cela, le nouveau texte sera adapté pour répondre aux caractéristiques de texte sur la page sur laquelle il sera collé.
Guides
Dans l'éditeur de pages et le mode mise en page vous pouvez régler les guides et leurs noms dans l'onglet “Affichage”. Dans cette fenêtre, vous avez la possibilité d'appliquer de la couleur et de régler la transparence. Une fois que vous avez paramétré vos guides, vous n'avez qu'à cliquer sur “Enregistrer”. Une autre fenêtre apparaitra vous permettant de nommer l'ensemble des guides afin de pouvoir les réutiliser plus tard. Tous les paramètres de guides enregistrés se trouvent dans le volet de gauche.
Les guides vous permettent d'aligner parfaitement divers objets le long d'une ligne. Ce ne sont pas des éléments de conception ; ils n'apparaitront pas dans le résultat final. Pour créer un nouveau guide, cliquez à l'aide de votre souris sur la règle horizontale ou verticale et faites-la glisser sur votre espace de travail.
Vous pouvez déplacer vos guides à tout moment en cliquant dessus en en les faisant glisser ou vous le souhaitez. Pour supprimer un guide, il vous suffit de le faire glisser sur sa règle. Disposez plusieurs guides sur votre espace de travail afin de créer un plan de votre page. Pour espacer les guides uniformément ou obtenir des distances au pixel près, déplacez le pointeur de la souris sur un guide. La position actuelle du guide ainsi que sa distance au guide voisin seront affichées.
Par défaut, les guides sont “magnétiques”. Les objets que vous déposerez près d'un guide seront automatiquement alignés sur sa position exacte. Pour changer ce comportement, effectuez un clic droit à l'aide de la souris sur le fond de page et choisissez “Guides” dans le menu contextuel.
Dans le panneau “Guides” vous pouvez contrôler la propriété “magnétique” des guides ainsi que leur position et leur apparence. Vous pouvez ajouter un agencement de guides à la liste des réglages déjà mémorisés pour une réutilisation future sur une page similaire en cliquant sur “Enregistrer les paramètres”.
Si vous avez trop de guides et que vous ne voulez pas les fermer un par un, ou si ils vous gênent pour travailler, vous pouvez utiliser le bouton “Effacer les repères” pour supprimer tous les guides instantanément.
Marges
StudioLine positionne au point exact l'emplacement de tous les objets sur une page. Le résultat en est que la fenêtre de votre navigateur Web n'aura aucun effet sur l'affichage de votre page Web ou de son contenu.
Grâce à l'utilisation des marges, un web-designer peut mesurer l'affichage de la page par rapport aux tailles d'écran courantes. Vous pouvez utiliser des marges différentes pour chaque site Web StudioLine.
Allez dans l'onglet “Marges” dans le menu “Affichage” pour en ouvrir la fenêtre.
Afficher les marges de la zone visible du navigateur Web - Montre les marges sur les zones indiquées de l'écran de l'ordinateur.
Optimisées pour - Choisir la taille d'écran appropriée en pixels. Les marges affichent la zone approximative d'une fenêtre de navigateur maximisée.
Marges toujours au dessus - Affiche les marges au premier plan du contenu de la page.
Remarque : Pour ajuster l'alignement horizontal et vertical d'une page Web ouverte sur laquelle vous travaillez, appuyez sur les boutons d'alignement de la page dans la barre d'outils et choisissez le paramètre approprié dans le menu déroulant.
Position
Cette fonction permet le positionnement d'objets avec une précision au pixel près. Vous pouvez accéder à cette fenêtre en cliquant avec le bouton droit de votre souris sur une objet et en cliquant sur “Position”.
Lorsqu'un seul objet est sélectionné, le nombre de positions est lié à l'angle supérieur gauche de l'élément. Lorsque plusieurs objet sont sélectionnés, le nombre de positions est également l'angle supérieur gauche, mais de la sélection totale.
Horizontale - Déplace les objets sélectionnés vers la droite ou la gauche sur une page. Augmenter le chiffre dans la fenêtre dédiée déplace les objets vers la droite. Utilisez les flèches situées à droite du champ de saisie pour préciser de combien de pixels exactement vous souhaitez déplacer l'objet.
Verticale - Déplace les objets sélectionnés vers le haut ou vers le bas. Le point le plus haut de l'objet définit la position donnée. Utilisez les flèches situées à droite du champ de saisie pour préciser de combien de pixels exactement vous souhaitez déplacer l'objet.
Déplacer les objets sélectionnés - Déplace l'objet sélectionné d'un pixel dans la direction choisie. Si vous maintenez enfoncée la touche Maj pendant que vous cliquez sur une des flèches, l'objet sera déplacé de 10 pixels à la fois.
