Sidebar
Table of Contents
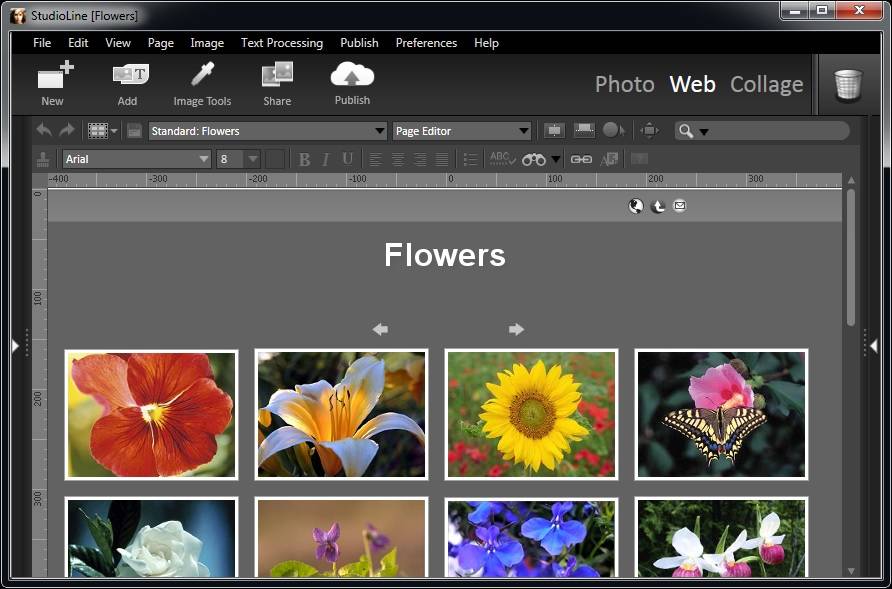
The Page Editor
To edit web galleries, click on “Web” in the Main Tool bar. This opens the most recent opened web gallery.
At the right of the window you see the “Edit” and “Describe” bar, just like in the Image Archive. In Page Editor mode, modifications in these panes only take effect on selected objects on the currently opened page. This way you can change the descriptors or image tool settings for your needs on this web gallery.

Background
Open the Page menu via the Menu Bar to access the Background options, right-click on the background portion of a page to access the context menu and choose Background. Either choose a solid color or drag an image to the Background panel to create a plain image or tiled background.
With the option “Tile Background Image” you can choose between regular tiling, horizonal or vertical tiling or whether you just prefer a single image as your background.
The background settings cannot be completely deleted. Every page must at least have a background color. When you drag the copy button from the Background page to the recycle bin, the preferences of the corresponding layouts from the page editor are carried over. In layout editor, a solid-white background without an image is placed. (Not sure this works/I understand).
Solid Color vs. Tiled Background
A solid color background, such as white or dark grey, is frequently the aesthetically most pleasing choice. It also makes it easy for StudioLine to share images where appropriate.
Irregular textures with little contrast also make a nice background. They should not show any visible margins when tiled nor interfere with the readability of text.
Busy images, strong contrasts, or geometric patterns may be very distracting. They also introduce a number of issues when graphics with transparent areas appear on a page.
Transparency and Tiled Background
When transparent images are placed on a page, some of the tiled background will show through. However, during rendering, a cut-out of the tiled background is incorporated into the graphics file used by the browser. If for instance, a page is given a centered orientation, the objects move in relation to the background, when the size of the internet browser is altered. Background images with geometric or other regular patterns (such as text or logos) may yield less suitable results.
Positioning of Background Relative to an Object
Following are some examples of effects, dimensions, and backgrounds relative to a single object.
Here is a simple 'at' (@) character, created by using the text tool and choosing a font color. The blue markers indicate the character’s height and width. Because a button effect and a drop shadow were added, during the creation of the HTML data the text is converted to an image. The @ character and shadow do not fill the entire solid rectangular area. In some areas, the white background color is visible. Notice also that because of the drop shadow, the dimensions of the resulting image file are now larger than the original height and width indicated by the blue markers. Now, as in this example, when the background is used with a visible pattern, the background becomes visible within the image as well. During the creation of the HTML dada, StudioLine unites the respective background pattern with the graphic data, that is prepared for the browser use. As this image is moved for use in other locations on the page, the grid pattern may not align. Thus it is illustrated that a regular, geometric pattern (such as squares) can be a poor choice for backgrounds. An exception is when a pages' content is composed by alignment with the upper lefthand corner.
If, however, regular pattern backgrounds are your preferred design choice, then you should:
- use only non-graphical text,
- use rectangular images without shadows or soft edges, or
- use the Backdrop image tool to place images and text over solid color rectangles, or
- place images and text on top of a non-transparent rectangular image.
Page Descriptors
This allows you to create information that can be connected to every page. In the Layout and Page Editor modes open the window in the Page menu under the Page Descriptors tab. Several of these descriptors control how search engines find and index the pages on your website.
Page Title - This is the title that the user's of your website will see in their web browser window and that will be displayed by search engines. Preset value: PageName
Author - The name of the web page author. Preset value: RegisteredUser
Copyright - Copyright information
Keywords - A list of keywords and sentences that are separated by commas that are displayed on the page, or have some bearing upon the content of the site. Keywords are used by search engines to locate your webpages. Keep your list to a maximum of 1000 characters and enter it in lower case.
Description - Description of the page content which will be primarily used by search engines. The description should be limited to 200 characters.
Parsing by Search Engines - This field allows you to control the kind of information a search engine robot collects about your site. This field allows you to input META tags and attributes for your page which will control a robot's behavior. For instance, you may not want your images, error messages, or any media to be indexed by the robot. Or you do not want any of the links associated with a certain page indexed. These are the types of meta-tags you can input in this field. Note that many search engines treat these terms slightly differently.
- NOINDEX: Instructs a search engine not include a page in its index (search results).
- NOFOLLOW: Instructs a search engine not to follow any of the links in a page.
- NOARCHIVE: Instructs a search engine not to provide archived copies of a page to its users.
- NOIMAGEINDEX: Instructs a search engine not to index images.
- NOMEDIAINDEX: Instructs a robot not index any video or sound media.
Text Preferences
Under the Text tab in the Preferences menu you have options for setting your text. A panel at the top of the window previews your selections.
Font - You can choose from a list of available fonts.
Text Width - Provides the text width for new text objects.
Size - Choose the size in pixels.
Style - Choose if you would like your text italicized, bold, or underlined.
Ignore font and size of the pasted text - Normally it is possible to paste text from the clip board of the StudioLine website pages and layouts so that hte font, size and style remains the same. However, if you have clicked this box in your text preferences, the characteristics of the pasted text will be ignored. Instead, new text will be adapted to fit the characteristics of text on the page onto which it is being pasted.
Guidelines
In Page Editor and Layout mode, you can access, adjust settings, and name guidelines through Guides under the View tab. In this window you have the opportunity to apply color and set the transparency factor. Once you have created the parameters for a set of guides, you just need to press the save button. Another window will pop open that allows you to name the set of guides for use in the future. All the guide settings you have saved are in the left-hand pane.
Guides enable you to perfectly align various objects along a line. Guides are not design elements; they will not appear in the output. To create a new guide, click the mouse on the horizontal or vertical ruler and drag it to the workspace.
You can move your guides at any time by clicking and dragging them. To remove a guide, simply drag it back to its ruler. Arrange multiple guides on the place to create a general layout pattern for your page. To space guides evenly or to keep pixel-perfect distances, move the mouse pointer over a guide. The current position of the guide and its distance to either neighbor will display.
By default, guides act “magnetic”. Objects that you bring near a guide will automatically snap to the guide's exact position. To change the behavior of guidelines and related settings, right-click on the page background and choose “Guides” from the context menu.
In the panel “Guides” you can control the “magnetic” property of guides as well as their position and appearance. With the “Save Settings” button, you can add a pattern of guidelines to the list of stored settings for future reuse on a similar page.
If you have too many guides and you don’t want to close them one by one, or if they are starting to become a distraction, you can use the “Clear Guides” button to remove all guides instantly.
Margins
StudioLine utilizes a point exact positioning through which it is possible to place every object on a page to a predetermined position. The result is that a web browser window doesn't effect the way your web page or content is displayed.
Through the use of margins a web designer can measure the display of page in relation to the typical screen sizes. You can use different margins for every StudioLine website.
Go to the Margins tab under the View menu to open up the window.
Show Margins - shows the margins on indicated areas of the computer screen.
Optimize Options - choose the appropriate screen size in pixels. The margins display the approximate area of a maximized browser window.
Margins on Top - displays the margins in the foreground of the page content.
Note: To adjust the vertical and horizontal page alignment of an opened web page you are working on, press the Page Alignment buttons in the Tool Bar and choose the appropriate setting from the drop-down menu.
Position
This function enables positioning of objects with pixel level accuracy. You access this window by right-clicking on an object and going to the Position tab.
When a single objects is selected, the positioning number is related to the upper left-hand corner of the element. When more than one object is selected, the positioning number is also the upper left-hand corner of the total selection.
Horizontal - move the selected objects either right or left on a page. Increasing the number moves the object(s) to the left. Decreasing the number moves the objects to the right. Use the arrows just to the right of the numbers field to specify the exact number of pixels that you would like the object(s) to be moved.
Vertical - move the selected objects either up or down. The positioning relates to the highest point or plane of the selected object(s). Use the arrows just to the right of the numbers field to specify the exact number of pixels that you would like the object(s) to be moved.
Shift Selected Objects - moves the selected object by one pixel in the selected direction. If you hold down the shift key while you click on the arrow, this moves the selected object by 10 pixels.
