Outils pour utilisateurs
Panneau latéral
Ceci est une ancienne révision du document !
Table des matières
Galeries Web
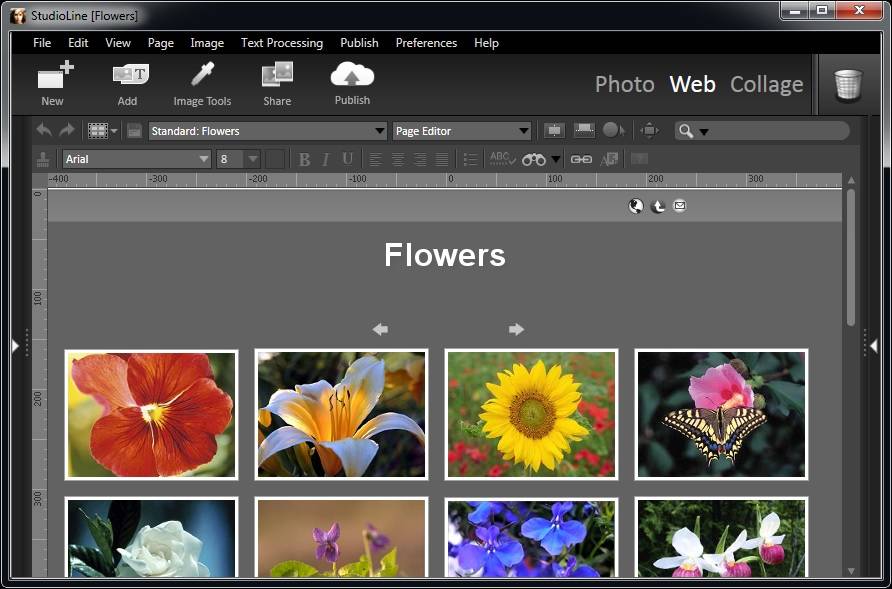
Pour créer ou modifier une galerie Web, cliquez sur «Web» dans la barre de sélecteur de modes. Cela ouvre la galerie Web la plus récemment ouverte.
A droite de la fenêtre vous trouverez les onglets “Edition” et “Descripteurs” tout comme dans les Archives d'images. En mode Edition, les modifications de ces volets ne prennent effet que sur les objets sélectionnés sur la page actuellement ouverte. De cette façon, vous pouvez changer les descripteurs ou les modifications d'images en fonction de vos besoins sur cette galerie Web.

Fond
Dans la barre de menu cliquez sur “Page” et choisissez “Fond de page”. Choisissez une couleur unie en cliquant sur la fenêtre de “Couleur de fond”, ou faites glisser une image sur le panneau de fond pour créer une image simple ou un fond en mosaïque.
Avec l'option “Dupliquer l'image de fond” vous pouvez choisir entre une mosaïque uniforme, horizontale ou verticale ou, si vous préférez, simplement une image seule comme fond d'écran.
Les paramètres de base ne peuvent pas être complètement supprimés. Chaque page doit avoir au moins une couleur de fond. Lorsque vous faites glisser le bouton de copie de la page vers la corbeille, les préférences des dispositions correspondantes à l'édition de la page sont reportées. Dans l'éditeur de mise en page, un fond blanc uni sans image sera placé.
Couleur unie vs. Fond en mosaïque
Un fond de couleur unie, tel que blanc ou gris foncé, sera souvent le choix esthétique le plus agréable. Il sera également plus clair pour StudioLine afin de partager les images le moment venu.
Des textures à motifs avec peu de contraste peuvent aussi faire un joli fond. Il ne devrait pas y avoir de marges visibles en mosaïque, ni d'interférence quant à la lisibilité du texte.
Les images chargées, les contrastes forts, ou les motifs géométriques peuvent être très perturbants. Ils produisent également un certain trouble lorsqu'ils sont insérés avec des images comportant des zones de transparence sur une page.
Effet de transparence et fond en mosaïque
Lorsque les images transparentes sont placées sur une page, une partie de l'arrière-plan en mosaïque apparaitra à travers. Cependant, lors du rendu, une découpe de l'arrière-plan en mosaïque est intégré au fichier graphique utilisé par le navigateur. Si, par exemple, une page reçoit une orientation centrée, les objets se déplacent par rapport à l'arrière-plan lorsque la taille du navigateur Internet est modifiée. Les images de fond avec des motifs géométriques réguliers ou autres (tels que du texte ou des logos) peuvent donner des résultats moins appropriés.
Positionnement du fond par rapport à un objet
Voici quelques exemples d'effets, de dimensions, et de fonds par rapport à un objet unique.
Voici un simple caractère arobase (@), créé à l'aide de l'outil texte et sur lequel est appliqué une couleur de police. Les marqueurs bleu indiquent la hauteur et la largeur de l'objet. Étant donné qu'un effet de bouton et une ombre portée ont été ajoutés, le texte est converti en image lors de la création des données HTML. Le caractère @ ainsi que l'ombre ne remplissent pas l'ensemble de la zone rectangulaire fixe. A certains endroits, l'arrière-plan blanc est visible. Notez également qu'en raison de l'ombre portée, les dimensions du fichier d'image qui en résultent sont maintenant plus grands que la hauteur et la largeur d'origine indiquée par les marqueurs bleus. Or, comme dans cet exemple, lorsque le fond est utilisé avec un motif visible, le fond devient visible également dans l'image. Lors de la création du data HTML, StudioLine uniformise le motif de fond en respectant les données graphiques, qui sont préparées pour l'utilisation du navigateur. Comme cette image est déplacée pour une utilisation à d'autres endroits sur la page, la grille ne peut pas s'aligner. Ceci démontre qu'un motif géométrique régulier (comme des carrés) peut être un mauvais choix pour les fonds. Cependant, il existe une exception lorsque le contenu d'une des pages est aligné avec le coin supérieur gauche.
Si toutefois vous préférez un conception de page à l'aide de motifs de fonds géométriques réguliers, nous vous conseillons de :
- utiliser uniquement du texte non graphique,
- utiliser des images rectangulaires, sans ombre ou bord flou, ou
- utiliser l'outil fond de page afin de placer des images ou du texte sur des rectangles de couleur fixe, ou
- placer les images et le texte sur une image rectangulaire opaque.
Descripteurs de page
Vous allez pouvoir lier des informations à chaque page créée. Dans les modes “Pages” et “Modèles de disposition”, ouvrez la fenêtre dans le menu de la page sous l'onglet “Descripteurs”. Plusieurs de ces descripteurs vont gérer la façon dont les moteurs de recherche vont trouver et référencer les pages de votre site.
Titre - C'est le titre que l'utilisateur de votre site verra dans sa fenêtre de navigateur Web et qui sera affiché par les moteurs de recherche.
Auteur - Le nom de l'auteur de la page web.
Copyright - Les informations Copyright.
Mots-clés - Une liste de mots clés et de phrases, séparées par des virgules, qui sont affichés sur la page, ou qui ont une certaine incidence sur le contenu du site. Les Mots-clés sont utilisés par les moteurs de recherche pour référencer vos pages Web. Ne dépassez pas 1000 caractères et saisissez les en minuscule.
Sujet - Description du contenu de la page qui sera principalement utilisée par les moteurs de recherche. La description doit être limitée à 200 caractères.
Analyse par les moteurs de recherche - Ce champ vous permet de contrôler le type d'information qu'un robot de moteur de recherche va recueillir sur votre site. Il vous permet de saisir les balises META et les attributs de votre page qui permettront de contrôler le comportement du robot. Par exemple, vous ne voudrez peut-être pas que vos images, messages, ou tout autre support soient indexés par le robot. Ou vous ne voulez pas que l'un des liens associés à une certaine page soit indexé. Ce sont les types de méta-tags que vous pouvez entrer dans ce domaine. Notez que chacun des nombreux moteurs de recherche traitent ces termes un peu différemment.
- NOINDEX : Indique au moteur de recherche ne pas inclure une page dans son index (résultats de recherche).
- NOFOLLOW : Indique au moteur de recherche de ne pas suivre l'un des liens d'une page.
- NOARCHIVE : Indique au moteur de recherche de ne pas fournir de copie archivée d'une page à ses utilisateurs.
- NOIMAGEINDEX : Indique au moteur de recherche de ne pas indexer les images.
- NOMEDIAINDEX : Indique au robot de ne pas indexer de vidéo ou de support sonore.
Préférences de texte
Dans l'onglet Texte du menu Préférences vous trouverez les options de mise en page de vos textes. Un panneau s'ouvrira devant vos sélections.
Police - Vous pouvez choisir parmi une liste de polices disponibles.
Largeur du texte - Vous permet de modifier la largeur de la taille de vos nouveaux objets texte.
Taille - Choisissez la taille en pixels.
Style - Choisissez si vous souhaitez que votre texte soit écrit en italique, en gras ou souligné.
Ignorer la police et la taille du texte collé - Normalement, il est possible de coller du texte depuis le clip board de façon à ce que le site Web StudioLine conserve la police de caractères, la taille et le style. Toutefois, si vous avez coché cette case dans les préférences de texte, les caractéristiques du texte collé seront ignorées. Au lieu de cela, le nouveau texte sera adapté pour répondre aux caractéristiques de texte sur la page sur laquelle il sera collé.
Lignes directrices
In Page Editor and Layout mode, you can access, adjust settings, and name guidelines through Guides under the View tab. In this window you have the opportunity to apply color and set the transparency factor. Once you have created the parameters for a set of guides, you just need to press the save button. Another window will pop open that allows you to name the set of guides for use in the future. All the guide settings you have saved are in the left-hand pane.
Guides enable you to perfectly align various objects along a line. Guides are not design elements; they will not appear in the output. To create a new guide, click the mouse on the horizontal or vertical ruler and drag it to the workspace.
You can move your guides at any time by clicking and dragging them. To remove a guide, simply drag it back to its ruler. Arrange multiple guides on the place to create a general layout pattern for your page. To space guides evenly or to keep pixel-perfect distances, move the mouse pointer over a guide. The current position of the guide and its distance to either neighbor will display.
By default, guides act “magnetic.” Objects that you bring near a guide will automatically snap to the guide's exact position. To change the behavior of guidelines and related settings, right-click on the page background and choose “Guides” from the context menu.
In the panel “Guides” you can control the “magnetic” property of guides as well as their position and appearance. With the “Save Settings” button, you can add a pattern of guidelines to the list of stored settings for future reuse on a similar page.
If you have too many guides and you don’t want to close them one by one, or if they are starting to become a distraction, you can use the “Clear Guides” button to remove all guides instantly.
Marges
StudioLine positionne au point exact l'emplacement de tous les objets sur une page. Le résultat en est que la fenêtre de votre navigateur Web n'aura aucun effet sur l'affichage de votre page Web ou de son contenu.
Grâce à l'utilisation des marges, un web-designer peut mesurer l'affichage de la page par rapport aux tailles d'écran courantes. Vous pouvez utiliser des marges différentes pour chaque site Web StudioLine.
Allez dans l'onglet “Marges” dans le menu Affichage pour en ouvrir la fenêtre.
Afficher les marges de la zone visible du navigateur Web - montre les marges sur les zones indiquées de l'écran d'ordinateur.
Optimisées pour - choisir la taille d'écran appropriée en pixels. Les marges affichent la zone approximative d'une fenêtre de navigateur maximisée.
Marges toujours au dessus - affiche les marges au premier plan du contenu de la page.
Remarque : Pour ajuster l'alignement horizontal et vertical d'une page Web ouverte sur laquelle vous travaillez, appuyez sur les boutons d'alignement de la page dans la barre d'outils et choisissez le paramètre approprié dans le manu déroulant.
Position
This function enables positioning of objects with pixel level accuracy. You access this window by right-clicking on an object and going to the Position tab.
When a single objects is selected, the positioning number is related to the upper left-hand corner of the element. When more than one object is selected, the positioning number is also the upper left-hand corner of the total selection.
Horizontal - move the selected objects either right or left on a page. Increasing the number moves the object(s) to the left. Decreasing the number moves the objects to the right. Use the arrows just to the right of the numbers field to specify the exact number of pixels that you would like the object(s) to be moved.
Vertical - move the selected objects either up or down. The positioning relates to the highest point or plane of the selected object(s). Use the arrows just to the right of the numbers field to specify the exact number of pixels that you would like the object(s) to be moved.
Shift Selected Objects - moves the selected object by one pixel in the selected direction. If you hold down the shift key while you click on the arrow, this moves the selected object by 10 pixels.
