Inhaltsverzeichnis
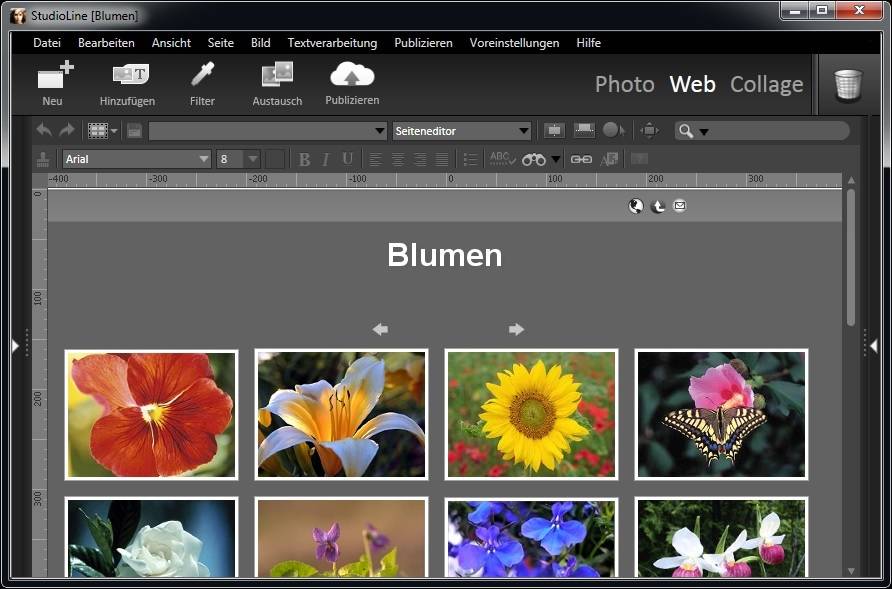
Seiteneditor
Zum Bearbeiten von Webgalerien klicken Sie in der Menüleiste auf „Web“. Dies öffnet die zuletzt bearbeitete Webgalerie.
Auf der rechten Seite des Fensters finden Sie die Leisten „Bearbeiten“ und „Beschreiben“, genau so wie im Bildarchiv. Im Seiteneditor werden Änderungen in diesen Leisten nur auf den markierten Objekten der geöffneten Seite angewendet. Auf diese Weise können Sie die Beschreibungen und Bildwerkzeuge den einzelnen Webgalerien anpassen.

Hintergrund
Öffnen Sie das Fenster „Hintergrund“ aus dem Menü „Seite“, um eine Farbe und ein Bild für den Hintergrund auszuwählen. Sie legen ein Bild für den Hintergrund fest, indem Sie es einfach in den Anzeigebereich des Fensters „Hintergrund“ ziehen. Wenn das Bild transparente Bereiche hat, werden diese mit der aktuell eingestellten Hintergrundfarbe gefüllt.
Mit der Option „Hintergrundbild wiederholen“ unterhalb des Anzeigebereichs legen Sie das Wiederholungsverhalten des Bildes auf dem Hintergrund fest. Sie können bestimmen, ob das Bild über den gesamten Hintergrund wiederholt wird (Standardeinstellung), oder ob es von der oberen linken Ecke aus nur waagrecht oder senkrecht wiederholt werden soll. In den Bereichen des Hintergrunds, die nicht von dem gewählten Hintergrundbild abgedeckt werden, wird die angegebene Hintergrundfarbe angezeigt.
Die Hintergrundeinstellungen können nicht vollständig gelöscht werden. Jede Seite muss mindestens eine Hintergrundfarbe besitzen. Wenn Sie die Schaltfläche „Übertragen“ des Fensters „Hintergrund“ auf den Papierkorb ziehen, werden im Seiteneditor die Einstellungen des zugehörigen Layouts übernommen. Im Layouteditor wird ein einfarbig weißer Hintergrund ohne Bild eingestellt.
Einfarbiger oder gekachelter Hintergrund
Ein einfarbiger Hintergrund, wie z.B. in Weiß oder Schwarz, ist zumeist die ästhetisch ansprechendste Wahl.
Uneinheitliche, kontrastarme Texturen können für einen Hintergrund auch sehr geeignet sein — solange sie keine sichtbaren Ränder zeigen und die Leserlichkeit eines Textes nicht stören.
Aufdringliche Bilder, starke Kontraste oder geometrische Formen können eine ablenkende Wirkung haben. Außerdem führen sie zu einer Reihe von Problemen, wenn Grafiken mit transparenten Bereichen auf der Seite verwendet werden.
Transparenz und gekachelter Hintergrund
Werden transparente Bilder auf einer Seite platziert, wird ein Teil des gekachelten Hintergrundes durchscheinen. Während dem Erstellen der HTML-Daten wird ein Ausschnitt des gekachelten Hintergrundes in der Grafikdatei des Objekts gespeichert. Ist für eine Seite z.B. eine zentrierte Seitenausrichtung eingestellt, verschieben sich die Objekte im Verhältnis zum Hintergrund, wenn die Größe des Internetbrowsers geändert wird. Hintergrundbilder mit geometrischen oder gleichmäßigen Mustern, wie z.B. Texte oder Logos, können hier zu weniger geeigneten Ergebnisse führen.
Positionierung des Hintergrunds in Bezug zu Objekten
Im Folgenden werden ein paar Beispiele zu Effekten, Größen und Hintergründen relativ zu einem einzelnen Objekt aufgezeigt.
Hier ist ein simples 'at' (@) dargestellt, erstellt mit dem Texteditor. Die blauen Markierungen zeigen Höhe und Breite des Zeichens an. Sobald ein Licht- und Schatteneffekt hinzugefügt ist, wird der Text beim Erstellen der HTML-Daten als Bild umgewandelt. Das @-Zeichen und der Schatten füllen keine durchgehende, rechteckige Fläche aus. In einigen Bereichen bleibt die Hintergrundfarbe sichtbar. (Bedingt durch den Schatteneffekt, sind die Dimensionen der daraus resultierenden Bilddatei nun größer, als die Originalhöhe und -breite.)
Wenn jetzt, wie in diesem Beispiel, ein Hintergrundbild mit einem deutlich sichtbaren Muster verwendet wird, ist der Hintergrund auch innerhalb der Grafik zu erkennen. Beim Erstellen der HTML-Daten vereinigt StudioLine den entsprechenden Abschnitt des Hintergrundmusters mit der Grafikdatei, die für die Browserverwendung angefertigt wird. Wird nun die Grafikdatei auf der Internetseite verschoben (z.B. durch eintsprechende Einstellungen der Seitenausrichtung), tritt das Gittermuster mit einem deutlichen Versatz hervor. Dieses Beispiel zeigt also, dass geometrische Muster, wie z.B. Karos, üblicherweise keine geeignete Wahl für einen Hintergrund darstellen. Eine Ausnahme bilden Seiten, deren Inhalt an der linken oberen Ecke ausgerichtet sind.
Falls auf gleichmäßige Hintergrundmuster nicht verzichtet werden kann, sollten Sie folgendes beachten:
Verwenden Sie…
- keine grafischen Texte
- rechteckige Bilder ohne Schatten und ohne weiche Ränder
- den Filter „Bildhintergrund“, um Bilder und Text über einfarbige Rechtecke zu platzieren use the Backdrop image tool to place images and text over solid color rectangles, or
- Bilder und Text auf einem nicht-transparenten, rechteckigen Bild
Seitenbeschreibungen
Beschreibende Informationen können mit jeder Seite verbunden werden. Einige dieser Beschreibungen werden von Suchmaschinen ausgewertet und entscheiden somit darüber, wie Ihre Seite gefunden wird. Sie öffnen das Fenster im Menü „Seite / Seitenbeschreibungen“.
Seitentitel - Dieser Text wird in der Titelzeile des Webbrowsers und von Suchmaschinen angezeigt. Voreingestellter Wert: PageName
Autor - Der Name des Autors der Seite. Voreingestellter Wert: RegisteredUser
Copyright - Copyright-Hinweise
Suchbegriff - Eine durch Komma zu trennende Liste von Suchbegriffen und Sätzen, die auf der Seite erscheinen oder in Beziehung zum Inhalt stehen. Suchbegriffe werden von Suchmaschinen verwendet. Sie sollten maximal 1000 Zeichen enthalten.
Seitenbeschreibungen - Beschreibung des Seiteninhalts, welche hauptsächlich von Suchmaschinen verwendet wird. Die Beschreibung sollte auf 200 Zeichen begrenzt sein.
Auslesen durch Suchmaschinen - Mit diesem Feld können Sie einstellen, in welcher Weise Suchmaschinen die Inhalte Ihrer Webseite erfassen. So können Sie z.B. festlegen, dass keine Bilder oder Mediadaten von Suchmaschinen in deren Index aufgenommen werden. Oder es sollen keine verlinken Inhalte von den Suchmaschinen durchsucht werden. Beachten Sie aber, dass einige Suchmaschinen diese Angaben unterschiedlich bewerten können.
- NOINDEX: Weist eine Suchmaschine an, diese Seite nicht in deren Index (Suchergebnisse) aufzunehmen.
- NOFOLLOW: Die Suchmaschine soll keinem Link auf dieser Seite folgen.
- NOARCHIVE: Die Suchmaschinen dürfen keine gespeicherte Kopie dieser Seite als Suchergebnis anzeigen.
- NOIMAGEINDEX: Weist eine Suchmachine an, keine Bilder in den Suchindex aufzunehmen.
- NOMEDIAINDEX: Weist eine Suchmachine an, keine Videos oder Tondateien in den Suchindex aufzunehmen.
Textvoreinstellungen
Sie öffnen das Fenster „Textvoreinstellungen“ im Menü „Voreinstellungen / Text“.
Schriftart (Font) - Wählen Sie aus verfügbaren Schriftarten.
Textbreite - Die Standard-Breite für neue Textobjekte.
Größe - Geben Sie die Größe der Schrift ein (in Bildpunkten).
Stil - Wählen Sie, ob der Text kursiv, fett oder unterstrichen angezeigt werden soll.
Ignoriere Schriftart und -größe von eingefügten Texten - Meistens ist es möglich, Texte aus der Zwischenablage in StudioLine-Projekte und -Vorlagen so einzufügen, dass diese ihre Schriftart, Größe und Stil beibehalten. Falls jedoch diese Voreinstellung getroffen wird, werden die Textattribute des eingefügten Textes ignoriert. Stattdessen passt der StudioLine-Texteditor den Text und seine Attribute der „Textumgebung“ an, in die er eingefügt wird.
Hilfslinien
Hilfslinien sind Ausrichtungshilfen, die Ihnen das Anordnen mehrerer Objekte auf einer Seite erleichtern. Es sind keine gestalterischen Elemente, denn im späteren Ausdruck sind sie nicht zu sehen.
Eine Hilfslinie erzeugen Sie, wenn Sie mit der Maus in das senkrechte oder das waagrechte Lineal klicken und den Mauszeiger mit gedrückter Maustaste aus dem Lineal herausziehen. Hilfslinien können jederzeit mit der Maus verschoben werden. Gelöscht wird eine Hilfslinie, indem Sie diese mit gedrückter Maustaste zurück in das Lineal ziehen. Aus mehreren Hilfslinien können Sie sich ein beliebiges Raster zur Anordnung aller Elemente auf einer Seite aufbauen. Wenn Sie mit der Maus über eine Hilfslinie fahren, werden neben dem Mauszeiger die Position und die Abstände zu den benachbarten Hilfslinien angezeigt.
In der Standardeinstellung sind Hilfslinien magnetisch, was bedeutet, dass Objekte, die Sie mit der Maus in die Nähe einer Hilfslinie ziehen, von dieser angezogen werden und an einer bestimmten Position „einrasten“.
Wenn Sie mit der rechten Maustaste auf den Hintergrund der Seite klicken, können Sie im Kontextmenü über den Eintrag „Hilfslinien“ ein Fenster öffnen, in dem Sie weitere Einstellungen vornehmen können. Im Fenster „Hilfslinien“ können Sie neben dem Magnetismus auch Position und Aussehen bestimmen. Wenn Sie ein Raster zusammengestellt haben, das Sie für weitere Projekt nutzen möchten, können Sie es mit „Aktuelle Einstellungen speichern“ dauerhaft in der Liste auf der linken Seite ablegen.
Haben Sie jedoch viele Hilfslinien auf dem Bildschirm und möchten diese nicht einzeln in die Lineale zurückschieben, können sie mit Klick auf „Hilfslinien löschen“ alle Hilfslinien auf einmal entfernen.
Seitenränder
StudioLine verwendet eine punktgenaue Positionierung, durch die es möglich wird, jedes Seitenelement auf eine vorherbestimmte Position zu platzieren. Das Ergebnis ist, dass die Größe des Webbrowserfensters nicht die Erscheinung einer Seite und ihren Inhalt beeinflusst.
Ein Webdesigner kann durch die Verwendung von Seitenrändern die Erscheinung einer Seite auf gängigen Bildschirmgrößen beurteilen. Für jedes StudioLine Projekt können unterschiedliche Seitenränder verwendet werden.
Sie erreichen das Fenster „Seitenränder“ im Menü „Ansicht / Seitenränder“.
Anzeigen - Zeigt den linken oder rechten Seitenrand, bzw. die Mittellinie einer Seite an oder blendet sie aus.
Optimiert für … - Wählt gängige Bildschirmgrößen in Pixel aus. Die Seitenränder zeigen in etwa den sichtbaren Bereich eines maximierten Browserfensters an.
Seitenränder im Vordergrund - Zeigt die Seitenränder im Vordergrund des Seiteninhalts an.
Anmerkung: Verwenden Sie die Seitenausrichtungsknöpfe in der Symbolleiste, um die Ausrichtung der gesamten Seite im Browserfenster zu bestimmen.
Position
Diese Funktion ermöglicht pixelgenaues Positionieren von Objekten. Sie öffnen dieses Fenster im Kontextmenü des Objektes (Rechtsklick mit der Maus auf das Objekt) unter „Position“.
Wenn ein einzelnes Objekt ausgewählt ist, bezieht sich die Positionsangabe auf die obere linke Ecke des das Objekt umfassende Rechteck. Wenn mehrere Objekte ausgewählt sind, bezieht sich die Positionsangabe auf die obere linke Ecke des die gesamte Auswahl umfassenden Rechtecks.
Waagerecht - Die am weitesten links befindliche Ecke der ausgewählten Objekte.
Senkrecht - Die am weitesten oben befindliche Ecke der ausgewählten Objekte.
Verschieben der Auswahl - Verschiebt die Auswahl um jeweils ein Pixel in die angegebene Richtung. Halten Sie die Umschalt-Taste gedrückt während Sie auf die Pfeile klicken, verschiebt sich die Auswahl um jeweils 10 Pixel.